axure设置移入移出效果?axure移动?
23
2024-04-02

打开AXURE软件,在基本元件中选取“动态面板”-对动态面板命名为“banner轮播”-设置动态面板大小为“W:1200 H:450”。
我们可以使用Axure RP工具设计交互式原型,这是一个非常棒的工具。现在我们使用它来构建图片自动播放(轮播),这里使用的是Axure RP 0,以下是您需要做的事情。导入图片 新建项目。
Axure *** 移动端图片轮播原型 *** : *** 材料图片轮播原型,我们选取使用中继器来 *** ,为什么使用中继器呢?因为中继器 *** 完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。
Axure使用动态面板 *** 轮播图 *** :所需元件一个转换为动态面板的矩形并命名为轮播图:这里要记得把“自动调整为内容尺寸”勾选取消掉,方便后面调整图片大小。
Axure *** 轮播图动效效果教程:所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。

〖壹〗、图 1:视频编辑软件导入素材 如图1,首先在视频编辑软件中导入图片素材,将五张猫咪图片添加到覆叠轨1。这里小编选取的是可爱的猫咪图片,大家也可以选取人物的图片作为素材,最后成片效果也很不错。
〖贰〗、点击PPT工具栏上的“动画”选项,并在“动画”选项下选取一个动画效果。以“浮入”效果为例,选取好图片,再选取“浮入”效果。选取好后点击工具栏上的“动画窗格”。在工具栏上选取“上一动画之后”即可。
〖叁〗、首先需要设计出轮播图的外观和布局,这包括选取合适的图片、颜色、字体和按钮样式等,有许多现成的javascript轮播图插件可供选取,如swiper、owlcarousel等。
〖肆〗、首先启动Photoshop cs5,执行文件-新建命令,新建一个大小为2400*500,分辨率为72,背景颜色为白色的文档。
〖伍〗、第二种 *** 准备好一张海报然后截取中间一部分,间留990像素,两边做样式背景,PS保存网页模式大小在200K以内。

*** 材料图片轮播原型,我们选取使用中继器来 *** ,为什么使用中继器呢?因为中继器 *** 完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。交互自动实现,复用性高,维护成本低,以后项目也可以用到。
Axure中继器 *** 图片轮播效果教程:所需材料中继器×1,图片×1,动态面板(循环面板)×1,左按钮×1,右按钮×1。
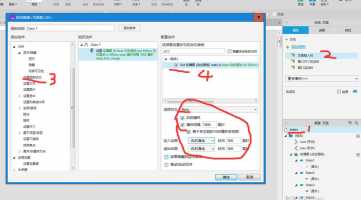
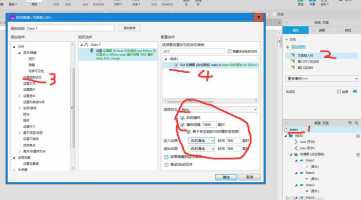
axurerp8怎么做轮播图首先,拖拽一个动态面板到页面里双击动态面板调出:动态面板状态管理框,点击动态面板状态管理框的+号,设置轮播图的数量,及State的数量。点击确定按钮设置成功。重新双击页面里的动态面板。
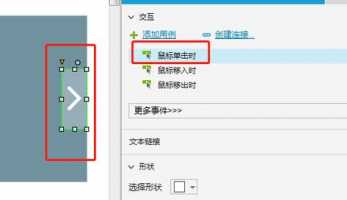
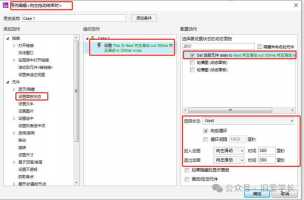
给矩形设置不同颜色的填充。(为了更方便看出效果);回到主页,点击矩形。给矩形添加交互。选取 载入时。选取设置面板状态,选中矩形动态模板,选取状态下一步。将下面两个勾选上。自己试试吧。觉得已经写的比较详细啦。
设置左右手工翻动轮播图,点击“”,朝右翻动图片,朝左,同理。
我们可以使用Axure RP工具设计交互式原型,这是一个非常棒的工具。现在我们使用它来构建图片自动播放(轮播),这里使用的是Axure RP 0,以下是您需要做的事情。导入图片 新建项目。

〖壹〗、使用图片编辑软件:如adobephotoshop、美图秀秀等,在图片编辑界面中选取画笔工具,选取小圆点形状,在需要添加标签的位置涂抹即可。
〖贰〗、在苹果手机的相册中选取一张要编辑的照片,点击图片右上角的“编辑”按钮。在图片编辑界面中,点击图片右上角的三个点按钮。在弹出的选项中选取“标记”选项。
〖叁〗、打开抖音应用,选取想要添加标签的图片。点击编辑界面的“滤镜”按钮(一个带有“对钩”图标的圆形按钮)。在滤镜界面中,看到一系列可供选取的滤镜和特效,滤镜和特效下方会有小圆点标签。
〖肆〗、iphone照片添加圆点标签可以在苹果手机的相册中选取一张要编辑的照片,点击右上角编辑。点击左上角一支笔的图标。在右下角点击+图标。在选项中点击○图标。

首先先理解该轮播图如何滚动,这里是通过控制 img_ul 的 left 值来控制显示某张图片, 为了实现“滚动”的效果,我们需要 逐渐 改变 img_ul 的 left 值,而不能直接使该值变化图片宽度的倍数。
需做判断调用切换图片函数时需将递增之后的index作为参数传过去定义图片切换函数提示: 遍历所有放数字索引的li,将每个li上的类去掉。
首先创建一个html文件,下图中我创建的是html5的,所以看起来很简单。2然后在html的主体部分添加一个div标签,然后在该标签下添加一个img标签,并设置img的宽高。
跟普通的左右切换轮播图类似,但是它看起来是首尾相连的。

〖壹〗、 *** 材料图片轮播原型,我们选取使用中继器来 *** ,为什么使用中继器呢?因为中继器 *** 完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。交互自动实现,复用性高,维护成本低,以后项目也可以用到。
〖贰〗、新建项目。通过依次点击菜单栏文件(File)-新建(New)来创建新项目。添加图片元件。从左侧元件库(Libraries)中找到图片(Image),拖放到画布适合的位置。导入图片。
〖叁〗、Axure *** 轮播图动效效果教程:所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。
〖肆〗、Axure中继器 *** 图片轮播效果教程:所需材料中继器×1,图片×1,动态面板(循环面板)×1,左按钮×1,右按钮×1。
〖伍〗、在系统或网站中,经常用到图片定时或点击轮换,可以给用户一个吸引人的美观印象。
发表评论
暂时没有评论,来抢沙发吧~