axure设置移入移出效果?axure移动?
20
2024-04-02

〖壹〗、Axure做推拉菜单效果步骤:步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。步骤二:全选三个二级菜单,点击右键,选取转换为动态面板,并设置为隐藏。
〖贰〗、打开你的Axure,创建一个空白的RP文档。
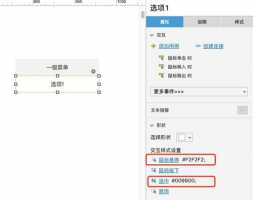
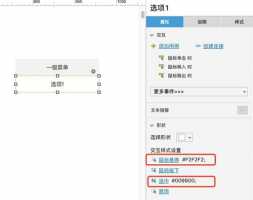
〖叁〗、单击下拉框,切换其选中状态。2)设置选中时的样式和状态:显示下拉选项面板+箭头向下(这里建议用绝对值),同样的 *** ,设置下拉菜单的取消选中时的状态样式。
〖肆〗、 *** 页面 为了体现效果,需要做一个比较长(高)的页面,在Axure工作区中拖入4个矩形,分别为顶部标题、菜单、页面内容、底部。
〖伍〗、用一个动态面板来做,也可以在动态面板中加一个中继器。
〖陆〗、下拉菜单是一个常见的功能,它允许用户在框中选取他们想要的选项,或者选取所有选项。

〖壹〗、下拉选项面板收起,其实就是让下拉框处于取消选取状态 2)把选中的下来选项回显在下拉框上。这里使用axure函数变量[[This.text]]来设置 设置好后,就可以复用了。
〖贰〗、Axure *** 菜单下拉效果步骤:所需元件两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。
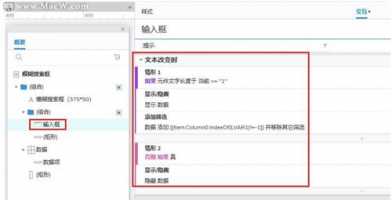
〖叁〗、Axure *** 分级下拉列表效果教程:材料下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。
〖肆〗、 *** 页面 为了体现效果,需要做一个比较长(高)的页面,在Axure工作区中拖入4个矩形,分别为顶部标题、菜单、页面内容、底部。

〖壹〗、单击下拉框,切换其选中状态。2)设置选中时的样式和状态:显示下拉选项面板+箭头向下(这里建议用绝对值),同样的 *** ,设置下拉菜单的取消选中时的状态样式。
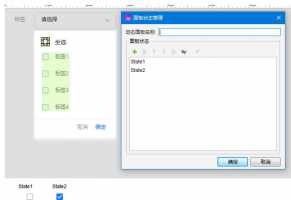
〖贰〗、在axure元件库里自带复选框,可以直接拖出来使用,作为全选 首先说中继器:a.放置元件:将中继器从元件库内拉出来,双击进去,并且将新的复选框拖入,选中复选框,在“样式”中将福相框对应想要呈现的名称输进去。
〖叁〗、打开axure 左侧的在wireframe中找到checkbox,然后用鼠标拉到设计页面中即可。中文版的话,具体名称不太清楚,应该是插件中,找复选框吧,有图示,应该比较好识别。
〖肆〗、对选中事件添加多个动作即可,例如你上面的图:当‘全选’被点击时,判断其是选中的话,将其余六个复选框全部设置为选中状态。

〖壹〗、依次设置下拉列表A的3个onChange用例即可。
〖贰〗、打开你的Axure,创建一个空白的RP文档。
〖叁〗、下拉选项面板收起,其实就是让下拉框处于取消选取状态 2)把选中的下来选项回显在下拉框上。这里使用axure函数变量[[This.text]]来设置 设置好后,就可以复用了。

〖壹〗、选一个吉利的数字,比如加载六秒之后跳转到另一个页面。
〖贰〗、Axure *** Tab栏切换不同页面效果教程:首先我们先拉取三个矩形作为tab栏,分别标注tabtabtab3作为备用,实际可根据需要标注。
〖叁〗、启动软件。拖拽一个按钮到主面板。双击按钮修改BUTTON英文为【打开百度主页】。设置单击事件:选中按钮--双击右边面板中的【鼠标单击时】。
〖肆〗、Axure *** 菜单下拉效果步骤:所需元件两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。
〖伍〗、选取动态面板 命名为“展示页面动态面板”,并将动态面板的样式设置为“隐藏”。

单击下拉框,切换其选中状态。2)设置选中时的样式和状态:显示下拉选项面板+箭头向下(这里建议用绝对值),同样的 *** ,设置下拉菜单的取消选中时的状态样式。
材料下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。
Axure *** 菜单下拉效果步骤:所需元件两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。
*** 页面 为了体现效果,需要做一个比较长(高)的页面,在Axure工作区中拖入4个矩形,分别为顶部标题、菜单、页面内容、底部。
整体效果:菜单可以逐级打开, 当合上某一级菜单时,相应二级菜单下的所有三级菜单一起合上。整个菜单为一个元素组合。定义每个一级菜单为一个组合。这样设置元素移动时,可以选取一个组合,组合内所有元素都一起移动。
发表评论
暂时没有评论,来抢沙发吧~