axure撤回在哪,axure误删返回?
9
2024-04-05

〖壹〗、本身Axure0的下拉列表框就是空白的呀。
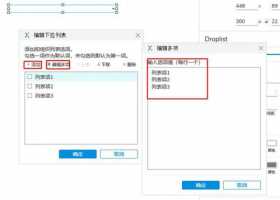
〖贰〗、在增加的下拉列表内容中,新增一个为空格的栏,并设置它为默认,即可。这样的生成原型后,就可以实现默认为空白。
〖叁〗、拖动“下拉列表框”元件至页面中。双击下拉列表框,打开“编辑列表选项”。点击加号增加列,输入内容;单击选取框,可以设为默认值不显示,选中,没有勾选默认为之一个。
〖肆〗、还是用中继器版的下拉列表,其实多可以实现多选筛选,原理都是一样的。我们新建一个文本标签,如果是用系统的下拉列表的话,默认设置为空,如果用中继器版下载列表的话,在之一行加载时设置为空。
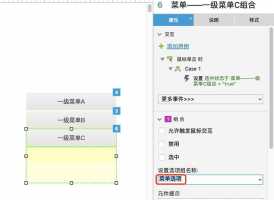
〖伍〗、在Axure中可以使用交互动作来设置下拉列表中之一个选项被隐藏。具体步骤如下:选中下拉列表控件,点击“交互动作”选项卡。点击“添加动作”按钮,选取“选中/取消选中”(Select/Unselect)。
〖陆〗、xuanzhong列默认为空,就是未选中的状态,后续会通过交互来控制全选还是未选 二级选项默认隐藏。 交互 *** 一级中继器每项加载时 设置文本:将text列的选项值设置到文字矩形内。

〖壹〗、然后还可以根据效果设置,有些下拉列表是选取了选项就隐藏器列表,我们就用隐藏的交互将他隐藏就可以了,有些选取了不默认隐藏的,就不需要操作,具体效果可以根据你们需要设置。
〖贰〗、打开Axure,做好准备。再画一个没有颜色和边框的矩形,这里先不说明这个矩形的作用,但一定是有用的(这不废话么)。矩形的宽要比整个菜单两边都宽一些,高要比下拉出来最长的菜单高一些。
〖叁〗、最后就是条件判断,和上面那3个条件是一样的,所以我们可以做一个隐藏的按钮,把交互复制在里面,然后做一个触发事件就可以了,这样两边都可以使用。
〖肆〗、打开你的Axure,创建一个空白的RP文档。

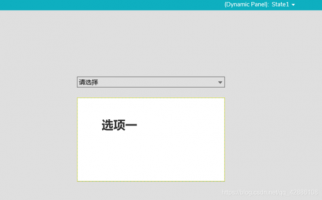
〖壹〗、使用Axure *** 二级下拉列表 *** :基本材料的准备矩形、上下箭头、中继器。矩形+上下箭头组和默认显示的部分,这里上箭头也是默认隐藏的。中继器+矩形(背景框)组合弹出选项,默认隐藏。
〖贰〗、打开你的Axure,创建一个空白的RP文档。
〖叁〗、Axure分级多选下拉列表 *** *** : *** 完成后应具备以下效果 可以根据一级选取,显示对应的二级内容。例如我们选取品牌为华为,那么二级显示的就是所有华为的产品。 一级选取有三种状态:全选、半选和未选,可以根据二级选中的情况自动反选。
发表评论
暂时没有评论,来抢沙发吧~