dw怎么设置鼠标经过图像、dw的鼠标怎么变成竖杠?
2
2024-04-20

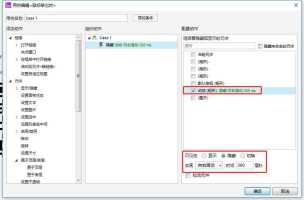
〖壹〗、对动态面板设置状态,“拖动时-移动-选取内容”,因为想要对内容进行滑动而不是对屏幕整体移动,所以选取动态面板下的“内容”。
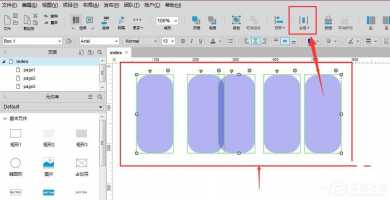
〖贰〗、实现内容滚动:关闭state1,然后选中【动态面板】右击选中【滚动条】选取【垂直滚动】。或者如下图操作:点击“预览”,上下滑动的效果就实现了,soeasy!但是你会发现中有一条滚动条在右边好抓狂,影响美观。
〖叁〗、可以借助局部变量,自动获取滑动内容宽度,通过函数自动计算可移动范围。一般常见的左右滑动都是同样的模块内容展示,可以使用中继器进行快速复用,只需后续编辑调整中继器内容。达到原型之间快速复用的效果。

Axure *** 鼠标移入移出特效步骤:首先,我们看下本次教程用到的3个元件:我们将3个元件水平垂直居中对齐,并且将层顺序修改为:按钮名称-默认按钮-动效。
个人感觉最简单的办法是,在交互中新增一个条件,鼠标移出A区域,等待5秒(5000毫秒)后B隐藏。
因为你的鼠标移入是针对矩形的,矩形消失了,鼠标也就找不到矩形,怎么也移不入……你可以在矩形上覆盖图像热区,针对图像热区做鼠标移入移出的交互。
首先把你写有文字的矩形的边框设为透明。然后右键矩形,选取设置交互样式。有专门一项叫鼠标悬停,你在这里设置一下边框的颜色什么的。这样平时是只显示文字的,因为边框是透明。鼠标移入的时候变成了有边框的。
定义右侧区域动态面板,面板状态1为需要显示的内容,面板默认隐藏,置顶。在左侧“图书”的部件上定义事件on mouse enter 和out,动作分别为显示和隐藏上述右侧动态面板。
逻辑不对,虽然效果貌似差不多; 鼠标移入后没有停止,我在ax8中没有重现出来,个人只能认为可能时ax7的bug了,建议你尝试下,把轮播改为页面级的,然后动态面板鼠标移入停止,不知道是否能解决。

〖壹〗、将动态面板里面的矩形再次转换为动态面板 这里不需要取消勾选。
〖贰〗、我们把X=-288的一块拖动到手机模型中,放置在合适的位置,并转换为动态面板。第三步我们选取之一步中创建的动态面板,新增两个状态,三个状态分别命名为“总资产状态”、“银行卡1状态”、“银行卡2状态”。
〖叁〗、Axure拖动选取器使用 *** :材料准备这个原型我们用主要是用中继器 *** ,这样是这样 *** 好以后,下次使用时只需要维护中继器表格里面的数据既可以自动生成交互效果,所以复用性比较高。
〖肆〗、Axure *** 页面拖动效果教程:『1』添加矩形/文本框,填充乱假文;将该元件设置为动态面板;命名“展示内容面板”。
〖伍〗、Axure做推拉菜单效果步骤:步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。步骤二:全选三个二级菜单,点击右键,选取转换为动态面板,并设置为隐藏。

首先,我们看下本次教程用到的3个元件:我们将3个元件水平垂直居中对齐,并且将层顺序修改为:按钮名称-默认按钮-动效。
-08-26 Axure做鼠标悬停二级页面展开,鼠标移入变色 2 2017-05-11 Axure0。
把二级菜单做成动态面板,且每一个标题都是一块颜色相同的矩形组成 ,最后形成二级菜单的样子。
发表评论
暂时没有评论,来抢沙发吧~