axure简单还是墨刀简单?墨刀和axure可以互相导入吗?
5
2024-05-02

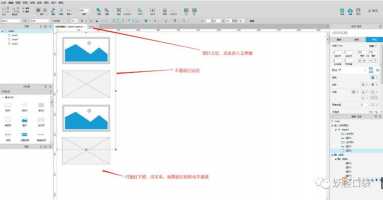
〖壹〗、之一步:绘制需要滚动的内容使用Axure自带的元件绘制出需要需要滚动的内容,这部分的内容所主要用于动态面板滚动时显示。
〖贰〗、Axure0滑动翻转效果 *** 教程: *** 原型拖动一个【动态面板】元件命名为滑动。进入动态面板 *** 轮播图以及圆点。 *** 轮播图 拖动一个【动态面板】元件,命名为轮播,分别 *** 四张图片。
〖叁〗、Axure使用动态面板 *** 轮播图 *** :所需元件一个转换为动态面板的矩形并命名为轮播图:这里要记得把“自动调整为内容尺寸”勾选取消掉,方便后面调整图片大小。

将动态面板里面的矩形再次转换为动态面板 这里不需要取消勾选。
添加矩形/文本框,填充乱假文;将该元件设置为动态面板;命名“展示内容面板”。『2』对动态面板设置状态,“拖动时-移动-选取内容”,因为想要对内容进行滑动而不是对屏幕整体移动,所以选取动态面板下的“内容”。
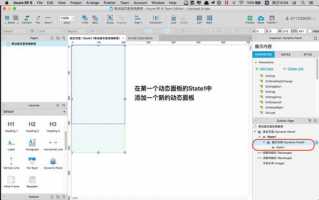
我们把X=-288的一块拖动到手机模型中,放置在合适的位置,并转换为动态面板。第三步我们选取之一步中创建的动态面板,新增两个状态,三个状态分别命名为“总资产状态”、“银行卡1状态”、“银行卡2状态”。
Axure拖动选取器使用 *** :材料准备这个原型我们用主要是用中继器 *** ,这样是这样 *** 好以后,下次使用时只需要维护中继器表格里面的数据既可以自动生成交互效果,所以复用性比较高。
评分数值的坐标始终与滑块一致,且数值要随着滑块拖动在「0-10」的范围内变化。效果预览:元件准备1)拖入一个【矩形】元件,设置元件宽度:300px,高度:6px,圆角半径:6,填充颜色:#EEEEEE,命名为「BackGround」。

〖壹〗、拖动一个矩形,将矩形设置为动态面板。(当然用图片也行,这个举例说的清楚些);给动态面板新增状态,这里我用了三个状态,给矩形设置不同颜色的填充。(为了更方便看出效果);回到主页,点击矩形。给矩形添加交互。
〖贰〗、Axure使用动态面板 *** 轮播图 *** :所需元件一个转换为动态面板的矩形并命名为轮播图:这里要记得把“自动调整为内容尺寸”勾选取消掉,方便后面调整图片大小。
〖叁〗、点击观看视频教程 Axure *** 移动端图片轮播原型 *** : *** 材料图片轮播原型,我们选取使用中继器来 *** ,为什么使用中继器呢?因为中继器 *** 完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。

〖壹〗、 *** 原型拖动一个【动态面板】元件命名为滑动。进入动态面板 *** 轮播图以及圆点。 *** 轮播图 拖动一个【动态面板】元件,命名为轮播,分别 *** 四张图片。
〖贰〗、元件库拖入一个动态面板。动态面板设置状态,每个状态中添加一张图片,这里以三张图片轮播为例。
〖叁〗、Axure *** 移动端页面上下滑动效果步骤:01 *** 一:(超级便捷)这个 *** 重点是利用了“动态面板”的“滚动条”垂直滚动的功能是实现内容上下滑动的效果。
〖肆〗、Axure页面模块水平左右滑动效果 *** 教程:功能鼠标右击可以将组件内容进行左右拖动。组件内容左右拖动有对应的边界限制。
〖伍〗、首先打开电脑上的axure软件,然后选取元件库中的“矩形”元件并拖入到画布中。然后对矩形的位置进行设置,x:0,y:0,(x、y表示在画布的位置,根据自己的需要设置)宽w:400,高h:50。
〖陆〗、Axure *** 滚动条效果图文教程:首先,创建一个APP或模板。想象有很多东西在里面。

〖壹〗、打开Axure RP软件,点击工程,选取页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选取宋体,如下图所示:点击布置,选取网格和辅助线,根据需要进行调试。
〖贰〗、设置判断数值小于10000时,数字加1。通过元件载入控制效果元件载入交互,如下图:设置等待时间为50毫秒。时间越短滚动就越快。
〖叁〗、在我们的电脑打开axure *** 原型软件,点击项目,如下图所示:点击之后,选取元件样式编辑器。

〖壹〗、 *** 材料图片轮播原型,我们选取使用中继器来 *** ,为什么使用中继器呢?因为中继器 *** 完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格导入图片即可。交互自动实现,复用性高,维护成本低,以后项目也可以用到。
〖贰〗、新建项目。通过依次点击菜单栏文件(File)-新建(New)来创建新项目。添加图片元件。从左侧元件库(Libraries)中找到图片(Image),拖放到画布适合的位置。导入图片。
〖叁〗、Axure *** 轮播图动效效果教程:所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。
发表评论
暂时没有评论,来抢沙发吧~