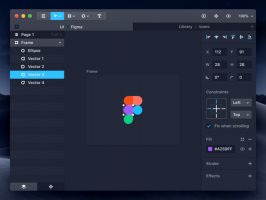
figma隐藏工具栏?figma怎么隐藏借鉴线?
17
2024-03-25

首先,Figma是一个向量图形编辑器和原型设计工具,主要基于网页进行工作,通过macOS或Windows的桌面应用程序可启用离线编辑功能。适用于Android和iOS的配套程式称为FigmaMirror,可以在移动设备上查看Figma原型。
Figma是一款基于云的A原型设计工具,因其协作和跨平台功能而备受好评。设计者可在Figma中创建高保真度的原型图,并与团队成员实时协作。Figma提供的强大布局和组件功能让设计者能更快地 *** 原型图,从而提高工作效率。
Figma是一款基于云的设计工具,支持多人协作,能够实时同步设计,适用于团队合作和远程协作。AdobePhotoshop:虽然主要是位图编辑工具,但AdobePhotoshop也广泛用于Web界面设计,支持图层编辑、效果处理等。

Option+Shift: 可以使大小和比例都与中心成比例。和Sketch中调整画板的方式不同,调整Figma画板大小,画板里面的内容也会移动。
而Figma在界面设计上和Sketch极为相似,运行在浏览器上,是一个web应用,不存在跨平台问题。其次,Figma颠覆了PS的方式,在UI设计上,大大提高了效率。
交付之后,对方可以使用 Figma 自带的评论系统进行反馈。我再去根据反馈进行优化,如此迭代,完成一整个产品设计工作流程。当然,除了上述的高效可复用设计和便与交付,Figma 还有其他的一些我喜欢的特点。

首先需要说明,Figma的组件管理方式很灵活,但相较于Sketch的确不够规范,这里仍建议设计师新建一个layers,以组件来命名,将原始组件都放置在这个页面,易于管理。
如果你使用缩放工具并且调整对象的尺寸,那么对象的尺寸和属性都会发生变化。 [图片上传失败...(image-d8cc74-1568608600577)] 当为不同的屏幕分辨率进行设计的时候,你希望调整的是屏幕frame的尺寸而不调整其内部frame所有元素的尺寸。
云端存储:Figma使用云端存储,可以随时随地保存和同步用户的设计文件,并且可以轻松地与其他人共享和协作。实时协作:Figma具有实时协作功能,用户可以与团队成员即时交流和协作,共同完成设计任务。
原型设计:Figma可以用于设计原型,支持创建动态交互和动画效果,提高产品展示的效果和质量。插件支持:Figma支持插件开发,可以扩展其功能和能力,满足用户的不同需求。

*** 如下:打开figma官方网站https://或电脑端,登录。
Gifs可以让设计师直接搜索并插入来自GIPHY的动图。不过这款插件在平时的工作中用的还是很少的,但是用Figma做PPT就非常适合配合这款插件食用。
Fig3D或Roto。flag3D这个插件可以把二维图形、图像生成的3D图形,支持基础的厚度、倒角和光影、材质等参数,效果还蛮不错的,且支持实时预览。
去掉spread就是禁用。在右上角点击下拉菜单,找到Pixel Preview,设置为1X即可,也可以用快捷键 ^P 选中一个字体样式——Edit编辑——select All with same Text Properties。Similayer插件,批量选中,一键替换。
在 Figma 中画布中右键启动 TinyImage Compressor 插件。在插件界面列表里能看到已经选中待导出的内容,首先把 Quality 设置为 100,这样导出的 PDF 就是 300dpi 的,更清晰,利于打印。
发表评论
暂时没有评论,来抢沙发吧~