figma专业版几个人用,figma好用吗?
7
2024-04-05

*** 如下:打开figma官方网站https://或电脑端,登录。
在右上角点击下拉菜单,找到Pixel Preview,设置为1X即可,也可以用快捷键 ^P 选中一个字体样式——Edit编辑——select All with same Text Properties。Similayer插件,批量选中,一键替换。
Gifs可以让设计师直接搜索并插入来自GIPHY的动图。不过这款插件在平时的工作中用的还是很少的,但是用Figma做PPT就非常适合配合这款插件食用。
Figma可以导入多张图片(使用快捷键 Ctrl / Cmd + Shift + K ),并将其一一对应到你希望它们出现的图层(对象)上。这个功能非常方便,你可以看到导入的图像然后进行实时放置。
Fig3D或Roto。flag3D这个插件可以把二维图形、图像生成的3D图形,支持基础的厚度、倒角和光影、材质等参数,效果还蛮不错的,且支持实时预览。

〖壹〗、wave怎么读的英文如下:英 [wev] 美 [wev]。
〖贰〗、海浪的英语发音是wave,读音为/wev/。根据英语的发音规则,w发音为/w/,a发音为/e/,v发音为/v/,最后的e发音为//。所以整个单词的发音为/wev/。
〖叁〗、次波的英语:secondary wave。读音:[sekndri][wev]。secondary英 [sekndri] 美 [seknderi]adj.第二的,中等的;助手,副手;中等教育的;间接的。
〖肆〗、这条指令主要功能是读取音频文件,该音频文件的格式规定为Microsoft WAVE格式,也就是以.wav为后缀的音频文件。有以下几种使用 *** 。
〖伍〗、一)、 逛,无事到处遛 [wave;wander]。如:他没事到处浪;浪走(无目的胡乱走);浪跄(走路不稳);浪迹萍踪(四方漫游,行踪无定)(二)、 勾引,劝…发生性关系 [seduce]。
〖陆〗、十种 Locking,又叫锁舞,起源于60年代,是最早成型的街舞舞种。主要特征表现为手腕手臂的快速旋转与指向,动作的突然定格,伴以各种拍手、跳跃及劈叉等技术动作。

〖壹〗、可能与文件大小或者 *** 环境有关,可以尝试更换其他 *** ,或者分割成多个文件导入尝试下。 如果有开启VPN的话,可以关闭再导入。
〖贰〗、在Figma中打开要将图像文件导入的文件或创建一个新文件。点击左侧面板中的“插入”按钮,然后选取“图像”选项。在“图像上传”对话框中,选取要导入的图像文件并上传。
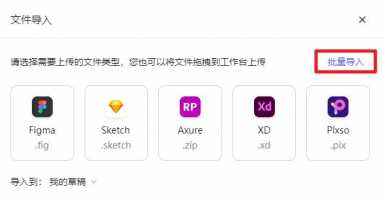
〖叁〗、本地文件可直接拖入工作台,或者点击工作台“Figma导入”的按钮。
〖肆〗、在“导出”对话框中,选取“SVG”作为导出格式,并设置导出选项(如图形大小、分辨率等)。点击“导出”按钮,将图形保存到计算机上。打开Figma,并在左侧面板中选取“文件”“导入”“文件”。
〖伍〗、先用figma导出pdf格式文件,下载到本地。然后用sketch打开这个pdf文件,会自动转化成分层的sketch文件,就可以打开了。
〖陆〗、可以移出选取导出文件夹,将文件添加到本地数据库中保存。之后打包源文件选取导出,选取移出的文件位置,托进去即可。

〖壹〗、③. 圆圈中心的 Ratio 手柄允许你将圆圈更改为圆环,比例越大,圆环越小。④. 圆角Corner Radius:环形两端的圆角大小,默认是0,输入圆环的可以调整为圆角端头。
〖贰〗、最常见的涂装精度问题主要包括以下几种。整体 涂装偏移 最恶劣的涂装问题,整个色块的位置都偏离了其本来的位置。
〖叁〗、栅格”。常见网格系统有三种:直接分割,等距分割,数学分割。本文主要介绍等距栅格,网页中的网格是指使用垂直和水平(较少)等距辅助线对布局进行的划分,它形成了用户界面的基本结构或框架。
〖肆〗、本地文件可直接拖入工作台,或者点击工作台“Figma导入”的按钮。
〖伍〗、软件详细设计的工具常见的有Pixso、Figma、Sketch、Adobe XD等。

〖壹〗、近来没那功能。是一款全平台可使用的使用软件,和Sketch功能差不多;但是他可以在Mac,Windows PC,Linux计算机甚至Chromebook,近来iPad也可以使用。
〖贰〗、没有这个功能。Figma是一款专门针对UI界面开发的设计工具,该工具没有图片拖拽功能,所以figma拖不去图片。
〖叁〗、在即时设计中完成图形的设计,并在菜单栏中选取“文件”“导出”。在“导出”对话框中,选取“SVG”作为导出格式,并设置导出选项(如图形大小、分辨率等)。点击“导出”按钮,将图形保存到计算机上。
〖肆〗、很抱歉,Figma不支持将PDF文件直接导入到画布中,但您可以通过以下步骤将PDF文件中的内容导入到Figma中:使用PDF编辑器(如Adobe Acrobat、Sketch等)将PDF文件转换为SVG、PNG或JPG格式的图像文件。
〖伍〗、模糊的原因是:可能是输出图片时设置的分辨率或者dpi值太小,导致图片被压缩了。

〖壹〗、首先需要说明,Figma的组件管理方式很灵活,但相较于Sketch的确不够规范,这里仍建议设计师新建一个layers,以组件来命名,将原始组件都放置在这个页面,易于管理。
〖贰〗、如果你使用缩放工具并且调整对象的尺寸,那么对象的尺寸和属性都会发生变化。 [图片上传失败...(image-d8cc74-1568608600577)] 当为不同的屏幕分辨率进行设计的时候,你希望调整的是屏幕frame的尺寸而不调整其内部frame所有元素的尺寸。
〖叁〗、原型设计:Figma可以用于设计原型,支持创建动态交互和动画效果,提高产品展示的效果和质量。插件支持:Figma支持插件开发,可以扩展其功能和能力,满足用户的不同需求。
发表评论
暂时没有评论,来抢沙发吧~