axure是墨刀吗?axure自学需要多久墨刀?
19
2024-03-21

〖壹〗、Axure绘制动态折线统计图步骤:首先我们先把基础的横纵坐标画出来,横坐标我以“年份”作为单位,纵坐标我以“金额”作为单位,绘制出基础的横纵线,注意横纵之间的距离保持等距。
〖贰〗、所以在画一些折线图的时候,可以用Axure的钢笔工具来完成。
〖叁〗、变换形状:可以对形状元件进行水平和垂直翻转,对多个形状元件进行布尔运算,改变点的连接方式(直线连接或曲线连接)。选中形状元件、右键单击下拉菜单中选取“变换形状”,弹出的右侧菜单中选取变换方式。

〖壹〗、Axure多选下拉列表筛选表格 *** *** :材料准备 这个原型主要的 *** 材料就是多选下拉列表和中继器,其他材料包括表格的表头、分页等。
〖贰〗、简单谈一下 *** 的思路,其实就是通过两个中继器,点击一级选项时,对二级选项进行筛选,在二级选项中只显示该一级选项对应的二级选项,再通过值来控制一二级选项的选中状态。
〖叁〗、使用Axure *** 二级下拉列表 *** :基本材料的准备矩形、上下箭头、中继器。矩形+上下箭头组和默认显示的部分,这里上箭头也是默认隐藏的。中继器+矩形(背景框)组合弹出选项,默认隐藏。
〖肆〗、下拉选项面板收起,其实就是让下拉框处于取消选取状态 2)把选中的下来选项回显在下拉框上。这里使用axure函数变量[[This.text]]来设置 设置好后,就可以复用了。
〖伍〗、Axure *** 分级下拉列表效果教程:材料下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。

打开axure,并利用内联框架加载 添加链接--选中双击弹出链接属性 HighCharts文件夹要跟生成的文件夹放在一起。 HighCharts文件夹 【说明】利用excel设计统计图表,这个是静态的是不能修改的。
步骤一:首先在面板中拖入内联框架,需要几个图表就放几个,小编这里就只演示两个啦~步骤二:打开Highcharts官方网站,选取你需要的图表类型,然后点击编辑源代码。
使用Axure图形绘制可视化图表。Excel电子表格基本上是每个人必备的基本电脑操作,这里就不演示了。简单说一下Axure绘制可视化图表。Axure附带了一些图形控件,可以通过改变形状、大小和颜色来轻松调整一些简单的图表样式,如柱状图。
本教程将引导您逐步构建一个电子商务网站,在创建过程中,将使用Axure原型的多个核心功能:如母板、动态面板。我们将从头开始整个创建整个过程。
动态面板在Axure里面是用的比较多的一个元件,算是属于一个神器吧!主要用途就是实现一些动态的交互效果。动态面板本身是没有任何颜色的,是透明的。
熟练的使用Java语言进行面向对象程序设计,有良好的编程习惯,熟悉常用的Java API,包括 *** 框架、多线程(并发编程)、I/O(NIO)、Socket、JDBC、XML、反射等。

〖壹〗、之一个点:如果是多条件筛选,我们就要取消勾选移除其他筛选,并且给该筛选命名,案例中之一个是对职位的筛选,因为职位是第三列,所以我们命名为筛选3。
〖贰〗、实际上,这里运用的就是中继器的排序功能,添加排序,可以设置需要排序的字段以及升序还是降序。『3』条件筛选过滤 在中继器中,我们也可以按照某些条件过滤显示我们需要看到的数据而不是显示所有数据。
〖叁〗、进入excel,编辑好需要的表格,点击菜单中的“开始”,在excel界面的右上角找到“排序和筛选”按钮。
〖肆〗、下面,我们主要学习如果 *** 分类外联搜索的原型,后续也可以多条件搜索表格、卡片、产品的内容。
〖伍〗、Axure *** 分级下拉列表效果教程:材料下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。
〖陆〗、一般的新闻列表会配有图片(pic)、标题(tittle)、阅读量(click)和新闻日期(date)等的内容,而每一条新闻的布局相同,在这里,我们将要 *** 出相同布局、不同内容的列表,以求更接近实际的成品项目。

〖壹〗、使用Axure图形绘制可视化图表。Excel电子表格基本上是每个人必备的基本电脑操作,这里就不演示了。简单说一下Axure绘制可视化图表。Axure附带了一些图形控件,可以通过改变形状、大小和颜色来轻松调整一些简单的图表样式,如柱状图。
〖贰〗、Highcharts实现Axure动态可视化图表教程:步骤一:首先在面板中拖入内联框架,需要几个图表就放几个,小编这里就只演示两个啦~步骤二:打开Highcharts官方网站,选取你需要的图表类型,然后点击编辑源代码。
〖叁〗、中继器内部元件柱状图我们用中继器来 *** ,中继器内部元件包括、蓝色条形(矩形)、透明背景(矩形)、横坐标文字(文本标签)摆放:透明背景矩形主要是用来 *** 高亮效果,即鼠标移入对应柱状体时,会有一个变色的提示。
〖肆〗、动态柱状统计图绘制教程首先,我们打开Axure后,绘制相应的基础线段和文字描述(本文参数仅供借鉴,请根据实际需要绘制参数)。
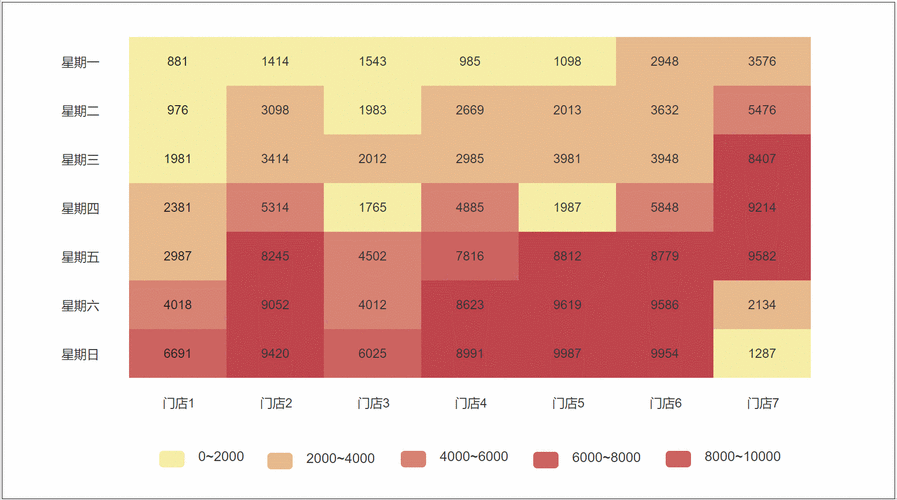
〖伍〗、热力图是可视化界面中常用的统计图表,所以今天我们将学习如何在Axure中 *** 热力图。我们将使用中继器来 *** 它,因为中继器有很高的可重用性。

〖壹〗、使用Axure *** 柱状图教程:中继器表格的填写柱状图我们需要用中继器 *** ,中继器内部表格是存放具体数据的位置。
〖贰〗、Axure *** 排名动效图原型效果 *** :自动轮播效果 点击选取效果 使用说明如下图填写“数据中继器”的表格即可。之一行column1-10为标题,填写完之后,可以自动填写到下拉列表。
〖叁〗、先做出普通的柱形图原件,具体 *** *** 借鉴我上一篇文章——Axure教程:怎么做超漂亮的柱状图 『2』中继器内材料:矩形1,复制多个柱形图里面的矩形,填充自己喜欢的颜色,放置于原来矩形一致的地方。
发表评论
暂时没有评论,来抢沙发吧~