
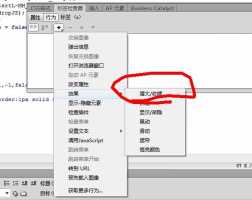
如果你说的在“鼠标旁边就会弹出另一张图片”是说在固定位置的话,那你用DW的“层”结合“行为”应该就可以实现的,在行为面板里,找onmouseover,然后改display的值,显示为block,隐藏为none。
使用纯CSS即可实现全部效果,代码也很简单。原理:hover触发CSS临近选取器 所需工具:DW(用来给图片画热区),PS(算出弹出层的top和left偏移值)我在Demo里画了三个热区(位置如下图),你用鼠标悬停到上面即可看到效果。
如果用 *** 的话,一般都会控制图片坐标,或者修改图片的透明度。如果想要比较好看的话,FLASH的也有。网上有很多现成的,建议用 *** 图片轮播。
首先要把需要的图片都事先放在网页上(一般放在一个div里)。然后用css隐藏之一个以外的图片,然后给之一张图片设置一个鼠标移入事件,当鼠标移动到图片上的时候,之一张图片隐藏,第二张图片显示。这样图片就改变了。
鼠标滑过图片变化 。那也可以自己写 , 用a:hover 一样可以实现 。但是 如果你不是用的a标签 其他浏览器都支持 但是IE6不支持 a以外的hover属性。

〖壹〗、在body里插入,表示设置一个有链接的图片,引用图片放大样式。在IE里测试。鼠标离开时图片正常,鼠标经过时图片放大。
〖贰〗、如果希望鼠标经过时图片的尺寸变成600*450,那么在css里面只要这样定义就行了:picimg:hover{width:600px;height:450px} 这个代码在ie6下会不生效,因为ie6不支持除A标签外的其他元素的:hover伪类。
〖叁〗、编辑器,需要安装。然后按照向导,安装后使用相应的脚本命令,编辑鼠标经过时图片会放大。

dw鼠标经过图片显示文字操作 *** 如下:启动Dreamweavercs4,点击插入中的图像。选取要插入的图片,按确定按钮。切换到代码模式,在img标签后面加代码title,即可。
确定。下面设置鼠标经过的文字色彩,还是借鉴第二步,打开新建CSS规则面板,选取“复合内容”,选取器中选取:a:hover,color中选取鼠标经过的颜色,这里以“#F00”即红色为例。确定。下面看一下效果,完毕。
如果希望鼠标经过时图片的尺寸变成600*450,那么在css里面只要这样定义就行了:.pic img:hover{width:600px;height:450px} 这个代码在ie6下会不生效,因为ie6不支持除A标签外的其他元素的:hover伪类。
DW鼠标经过图,只能放两张图片;利用fireworks可以 *** 四张图片的按钮,然后插入到dreamweaver里面;当然还有其他专门 *** 按钮的软件,可以 *** 复杂效果。不过现在一般是利用css、javascript *** 类似多图滚动效果的按钮。
在行为面板中设置鼠标事件,ONMouseover和ONMouseout 可实现一个图片,鼠标放上就播放音乐,离开就停止。首先选中添加事件播放声音选中要播放的歌曲,调整事件为ONMouseover。

以下是一些解决 *** :校准输入图像:确保输入图像的几何校准是准确的,包括图像的尺寸、像素间距和坐标系,如果输入图像存在校准问题,可以使用相应的图像校准 *** 进行修正。
首先为了让DIV大小不变,我们给DIV定义上Width和Height两个,固定宽和高那么DIV就不会变形了。
如果希望鼠标经过时图片的尺寸变成600*450,那么在css里面只要这样定义就行了:.pic img:hover{width:600px;height:450px} 这个代码在ie6下会不生效,因为ie6不支持除A标签外的其他元素的:hover伪类。

如果你说的在“鼠标旁边就会弹出另一张图片”是说在固定位置的话,那你用DW的“层”结合“行为”应该就可以实现的,在行为面板里,找onmouseover,然后改display的值,显示为block,隐藏为none。
原理:hover触发CSS临近选取器 所需工具:DW(用来给图片画热区),PS(算出弹出层的top和left偏移值)我在Demo里画了三个热区(位置如下图),你用鼠标悬停到上面即可看到效果。
css 添上这么一条 li {list-style-type:none;} 这个黑点是li的点。
准备切换图片素材,一般是两张,如图,放入img文件夹,跟HTML同级。然后用img嵌入到网页,嵌入其中的一张,另外一张待会切换。如图,现在是静态的,鼠标放上去也不会产生切换反应,因为没有用 *** 。
很简单,你虽然写了2个样式,但你的表格本身没有调用.pp的样式,还有里面必须含有标签,因为样式中已经定义了,为防止图片重复,可以去除标签,改成文字即可。
实现鼠标在一个盒子上时,在另一个盒子显示对应的图片,可以通过以下步骤实现:获取需要操作的元素:鼠标移动到的盒子以及要显示图片的盒子。
发表评论
暂时没有评论,来抢沙发吧~