原型图axure教程,axure做原型图设计尺寸?
10
2024-04-02

如图所示,依据尺寸绘制R25和R15等图线,用“偏移”命令将中心线向上偏移25,绘制辅助直线。如图所示,用“相切、相切、半径”命令绘制R90圆,分别在R15圆弧和水平辅助直线选取切点,用“圆角”命令绘制R18圆弧。
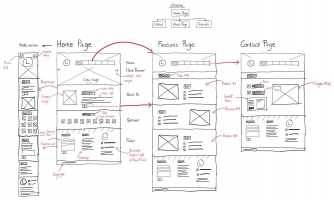
页面。在整个Axure中的左上角偏下的位置,即为页面的位置,一般系统默认是三个,当然也可以复制很多个页面,双击之一个页面,我们再当前页面进行简易原型的搭建。
Axure *** 原型图基本流程步骤:搞清楚实现原理 每个实例原型都是一个单独的功能或交互效果,因此都会有用AxureRP去实现的原理。其实原理就是要让你自己明白这个东西到底是怎么做出来的,要怎么去做。

〖壹〗、单图管理——分享发送、收藏删除单图管理方式是:直接左右滑动查看大图,看到喜欢的点击收藏,系统保存到对应的文件夹,方便下次快速找到;如果看到不喜欢的可以直接删除图片;需要分享时,选取分享方式既可进行分享。
〖贰〗、Axure图片上传原型设计的 *** 步骤:之一步:放置元件首先在页面上放置3个元件:1个文本框,2个矩形。
〖叁〗、 *** 二:一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。打开工作台,点击首页的(导入文件)按钮,选取Axure文件并导入。或使用菜单栏的文件导入功能,导入Axure文件到Pixso打开。
〖肆〗、如果你打算自学Axure原型设计的话,推荐的Axure自学视频课,专业讲师传授知识点,可以0基础学会软件功能操作以及动手实操~Axure *** 一个APP原型的流程步骤:01框架搭建这里笔者使用自己正在 *** 的APP原型进行讲解。

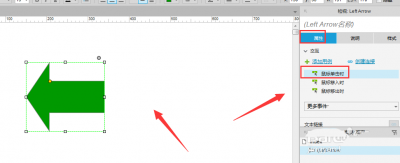
如果说的是将图片旋置,直接按住图片,ctrl键按住不,出现一个旋转的箭头就可。
具体操作步骤:首先百度一张转盘图片,将改图片引入至axure中。将该转盘转为动态面板。
之一步,设置图片载入事件为旋转当前元件,转动角度自己定多少,类型为相对。锚点自己确定 第二步,设置图片“旋转时”事件,等待时间为50毫秒(自己确定),事件内容同样是旋转当前元件。
Axuer元件怎么旋转首先,双击打开Axure软件,然后新建一个项目。然后随便在【左侧找到一个元件】。将元件【拖动到右侧编辑区域】。对元件进行选中。然后按住键盘上的【Ctrl】这个时候图片上和出现可一个旋转按钮。
同理,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。增加判断条件为:动态面板【按钮】==暂停。
发表评论
暂时没有评论,来抢沙发吧~