cdr存桌面的文件找不到了,cdr文件保存后文件丢失
6
2024-04-30

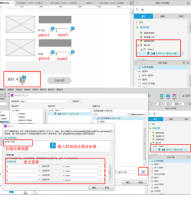
启动软件。拖拽一个按钮到主面板。双击按钮修改BUTTON英文为【打开百度主页】。设置单击事件:选中按钮--双击右边面板中的【鼠标单击时】。
将多个单选按钮CTRL+G组合命名 如下图:2)指定单选按钮组命名 如下图:3)预览查看,单选按钮组只能有一个是选中状态。
选中刚才 *** 的所有菜单的动态面板,点击右键,“转换为母版”,将此母版命名为“顶部菜单”。分别为每个菜单 *** 相应的页面,并在页面顶部同样的位置插入该母版。
同样的,当开关按钮显示的是启用状态时,点击“开”按钮时,我们用更新行事件,更新该行jinyong列的值为禁用,这样在中继器自动加载的时候,开关的状态也自动会变成关。
先来看一下页面的效果图:点击不同的按钮,切换不同的页面。
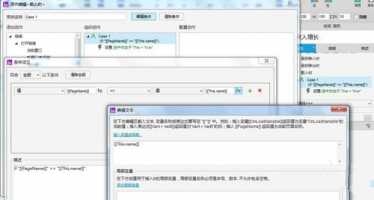
为这个按钮添加单击时的操作,然后为单击的交互添加情形 注意添加的情形不能设置条件,如果设置了条件在单击时会判断条件直接执行对应的操作,不会出现下拉的选项框。

在Axure工作界面中,建立一个按钮开关和一个图片元件。双击图片元件将图片拖入到这里来,然后对图片可以调整下位置、大小设置。选取左侧的按钮开关,打开右侧属性标签中的鼠标点击时状态。
拉一个动态面板A,到左边窗口的图片位置。并设置该面板有三个状态。分别剪切三张图片到A的三个状态里。给转换按钮添加用例,动作为“设置面板状态为指定状态”在配置动作里,选取面板A,选取状态为 向后。
首先打开Axure,我们能很清楚的看到Axure的功能分区,在中央白色操作去讲我们需要 *** 的图片拷贝进去。
动态面板 是一种 *** 还有一个就是右键图片,你就会看到很多选项有悬停的效果,有选中的效果,选取选中的这个,最后一项勾上,导入选中后的图片,就可以了。
RP Axure是一款设计软件原型工具,自带了元件库,如按钮、矩形框、树、单选框、复选框和一些常用的图标。下面讲述这样一个实例:设置一个矩形框,添加一个按钮,点击按钮触发显示和隐藏矩形框。
如何利用Axure RP8做出点击按钮切换页面效果?一块儿来文中看看~先来看一下页面的效果图:点击不同的按钮,切换不同的页面。

*** 一个未选中的菜单。添加一个文本框,填写好菜单的名称,设置好样式。将其转换为动态面板。并用State1复制一个状态。双击编辑State2,修改该文本的颜色,并添加一个选中的标记条。
标签栏切换在Axure生产中有两个优点:维护成本低:标签切换容易修改,用最简单的 *** 就可以达到一定要求的效果,比如在产品中使用常见的master,大大提高了操作的便利性。
打开Axure RP软件,点击工程,选取页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选取宋体,如下图所示:点击布置,选取网格和辅助线,根据需要进行调试。
用到的元件Axure0元件库中的矩形、阿里巴巴矢量图标库中搜索的一级菜单图标及向下箭头。
Axure *** 分级下拉列表效果教程:材料下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。
最终效果预览一下即大功告成。tab切换也有其他做法,但是动态面板更容易理解,大家可以一试,有问题可以在评论区交流。

〖壹〗、创建导航栏母版,axure界面左侧底部母版栏,点击加号创建一个母版并命名。双击母版,进入母版编辑页面。在这里进行那些拖动等操作啦。
〖贰〗、我们先打开我们的axure软件,点击新建,然后将我们的手机模型拖拽进我们的axure,点击我们的动态面板将其往编辑窗口拖拽。
〖叁〗、Axure后台产品导航栏 *** 教程:1)打开AxureRP8软件,新建项目,命名为导航栏。2)创建母版 点击母版页面的添加按钮,新增母版,命名为左侧导航栏导航。编辑母版。拖拽矩形3到窗口,作为导航栏面板。
〖肆〗、资深讲师授课,从基础的Axure软件功能到原型绘制到交互案例,综合全面的带你入门Axure产品原型设计!~Axure画出微信APP导航原型图 *** :画出每个导航按钮每个导航按钮都是由方框,名称,图标3个元素组成。方框,使用矩形元件。
〖伍〗、很多产品在设计过程中,通常都是既要界面简单又功能丰富,为了解决这一问题,隐藏菜单被发明出来。
〖陆〗、axure做出类似百度经验页面的左侧步骤栏的效果,步骤: *** 页面 为了体现效果,需要做一个比较长(高)的页面,在Axure工作区中拖入4个矩形,分别为顶部标题、菜单、页面内容、底部。
发表评论
暂时没有评论,来抢沙发吧~