原型图axure教程,axure做原型图设计尺寸?
19
2024-03-30

交互效果不同 墨刀:大量常见交互组件已经封装,可以直接使用,非常方便快捷。还可以创建自定义交互组件库,支持超链接、设置字体。输出的原型图高度仿真,可快速测试UI元素和交互。
axure和墨刀的区别两款软件各有优劣。axureaxure的功能更加的齐全,拥有比较多的交互样式。各种效果都可以实现。在对各种pc原图的 *** 都非常的有优势,动态面板和中继器都很稳定。
总的来说墨刀和Axure就像美图秀秀和photoshop。前者都是简化了基础的操作,很像封装好了一个函数,你直接调用就可以了。大部分朋友们外出拍了照片肯定是美图秀秀,选选效果,感觉不错之后立即分享。
Axure和墨刀都是适合新手的原型设计工具。Axure的相关知识如下:界面介绍:Axure的界面非常简洁明了,包括菜单栏、工具栏、页面面板、页面预览面板和属性面板等。
墨刀不好的点就是在交互效果、控件组合、操作面板的选取等等方面上都没有Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候也不大够用;另外,效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
墨刀的上手性确实好,而且采用线条拖曳式的方式来建立链接这种方式确实算是个创举,但是字体不能更换这一点真是无力吐槽(影响输出效果)。

墨刀是一款打通产设研团队,实现原型,设计,流程,思维导图一体化的在线协同工具。
墨刀,一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。
墨刀于2014年初创立后,在不到一年的时间内迅速成为国内比较受欢迎的在线原型设计产品之一,作为对于软件工程一窍不通的门外汉,我体验了墨刀后,最主要的评价是简洁、实用、性价比高。

演示。真实设备边框、沉浸式全屏、离线模式等多种演示方式,项目演示效果逼真。团队协作。能够和同事一起编辑设计原型,提高效率;一键分享,发送给他人,分享方便;也可以打点样机,收集意见,高效合作。简单的交互。
锁定项目 选取项目管理页面,点击更多,选取锁定项目,即可锁定项目。锁定的项目可以在项目组顶部切换到锁定。
墨刀功能介绍:操作简单,简单拖拽和设置,即可将想法、创意变成产品原型。演示,真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
墨刀原型项目分享,其实是有两种方式的!之一种方式:在项目编辑区点击共享项目,复制共享面板中的共享链接并发送给对方。在项目管理页面选取项目,点击共享,复制共享弹出窗口中的共享链接并发送给对方。
下载安装手机端“墨刀”app,登陆账号后直接查看自己的项目。注意:在“墨刀”手机端app中,可以通过“双指点击屏幕”调出菜单栏。

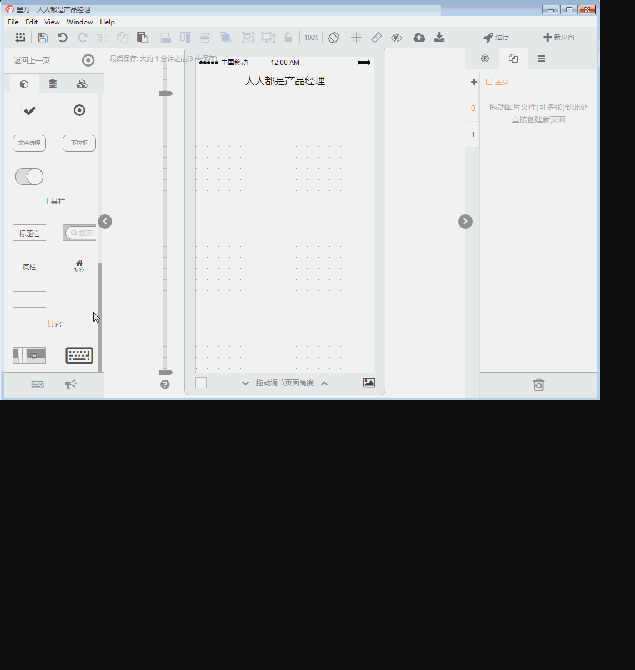
〖壹〗、设备框模式——为(手机)原型项目准备了一个设备框,可以使项目在预览时更接近真实设备。展示项目时,选取有设备框,可滚动,不显示画板外的内容即可展示有手机框的项目。
〖贰〗、修改原型项目的尺寸和机型 点击编辑区内画板外的空白区域,右边的项目设置界面选取项目尺寸,在下拉框中修改尺寸或型号。注意:定制尺寸项目支持定制修改原型的长度和宽度。
〖叁〗、素材库。内置了丰富的行业素材库,还可以创建自己的素材库,共享团队组件库,可以直接使用高频素材。
〖肆〗、墨刀原型设计导入图片:在设计稿中添加图片有四种方式:直接把图片从桌面拖到设计稿的画板上,完成导入!这就和PS软件是一样的,直接拖入图片就可以了!使用复制粘贴功能,复制图片,粘贴到墨刀设计工具中。
〖伍〗、我一直使用的原型设计工具是墨刀,下面简单说一些产品经理比较常用的功能~ 素材广场 不管是原型、页面,还是组件,都拥有非常丰富的储备量,确保每一个刀友在使用时,都可以找到满意的样式。

Axure和墨刀的功能同样是差不多的,都是做原型图设计的。
Axure的library里包含了组件和图标,墨刀把这两个库分开了,组件库和图标库里均有丰富的资源,比如内置了“轮播图”组件,“网页”组件(用于插入音频/视频/网页)。
墨刀:大量常见交互组件已经封装,可以直接使用,非常方便快捷。还可以创建自定义交互组件库,支持超链接、设置字体。输出的原型图高度仿真,可快速测试UI元素和交互。不用从头开始一步一步做交互效果,提高工作效率。
墨刀ui设计交互图功能:可任何的添加一些连接点,完善部件上的连接点位置。能够投影有着内部阴影,类此绝对可以用来画愈来愈容易的组件。侧边栏具备经典形式的构造,让大伙可更好的编辑。
快速原型设计工具:Axure RP,墨刀 Axure RPAxure RP是一个专业的快速原型设计工具。

UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计,由此可见想要成为一个合格的UI设计师一定要掌握交互设计。什么是交互?交互,即交流互动,是现在的很多互联网平台追求打造的一个功能状态。
UI设计里的交互又称UI互动设计(英文Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。
UI为界面设计,UE/UX都是交互设计。UIUI的全称是UserInterface,即用户界面。UI是视觉上的东西,凡是我们肉眼看得到的通过设计师的设计与绘画得到的视觉产物,即是UI。
UI设计英文叫User Interface翻译成中文意思就是(用户界面)。UI设计是指对软件的人机交互,操作逻辑,界面美观的整体设计。说到这个界面设计,其实非常好理解,因为我们每天都在使用。
墨刀的出现,就是节约了沟通的成本,降低了试错成本,优化了设计的效率!让看不见的价值,更快速地用可见的方式表达。下面介绍如何在软件中使用链接区域创建交互动作。
墨刀,一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。
发表评论
暂时没有评论,来抢沙发吧~