axure怎么做弹窗,axure怎么做弹窗效果
12
2024-03-30

〖壹〗、中继器表格表格之一列我们可以改名为picture,在下面表格里鼠标右键导入图片,或者直接复制粘贴图片进去即可。
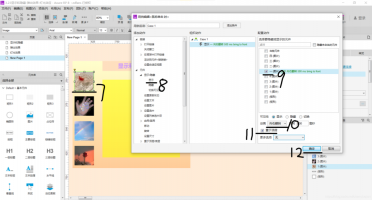
〖贰〗、步骤一:打开Axure,拉取一个动态面板,创建2个State面板。一个面板里放一个矩形,命名为:全屏。另一个命名为:退出。如图:步骤二:全屏交互 *** 打开Axure,进入-全屏面板,点击添加鼠标点击事件,打开-当前链接-fx。
〖叁〗、正常打开Axure RP 工具,本文以新建一个空白页面为例进行说明。从左侧元件库中拖拽一个文本标签到空白页面中,如下所示。
〖肆〗、把二级菜单做成动态面板,且每一个标题都是一块颜色相同的矩形组成 ,最后形成二级菜单的样子。
〖伍〗、首先打开Axure,我们能很清楚的看到Axure的功能分区,在中央白色操作去讲我们需要 *** 的图片拷贝进去。
〖陆〗、然后点击蓝旗状态,将图片替换。以上步骤完成后,开始编辑交互用例。双击红旗图片,出现如下图所示的交互用例,找到:鼠标单击时,并双击出现用例编辑面板。

先加载出矩形元件,然后增设一个按钮项。点击按钮,选取用例,该用例在鼠标单击时出现。将已经隐藏的文件显示出来。点击矩形元件,修改相关的参数。
触发提示触发是针对文本框中的提示文字的,关于何时提示文字被隐藏。限制文本框的输入字符数 图片 插入本地图片 Axure RP自带图片元件,通过这个元件,我们可以添加本地图片到页面中。
Axure *** APP/PC页面悬浮按钮显示与隐藏效果步骤:准备素材,我们需要准备悬浮按钮的图标及列表页内容,以及一个页面1先准备页面,拖动一个矩形元件,设置尺寸为1080*768,设置背景色为黑色。
鼠标点击拖动左侧元件到动态面板到主页面。接着编辑动态面板,注意动态面板的使用本身就是一个状态,默认为状态一。然后回到主页面,在左侧部件区域拖动两个文本元件到主页面最后鼠标点击打开显示选项,将其打上钩即可。
贴合自己的使用习惯 方便我们快速地进行工作 那关于axure 9 的视图设置包括哪些方面呢?我们可以通过设置的菜单慢慢来看。

〖壹〗、滑动效果:动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
〖贰〗、要先把想要隐藏切换的文件放在动态面板里才能设置切换 首先要把它隐藏。
〖叁〗、近日有一些朋友们询问小编关于在AxureRP中怎样显示与隐藏网页元件.呢?下面就为大家带来了AxureRP显示与隐藏网页元件的具体 *** ,有需要的朋友们可以来了解了解哦。
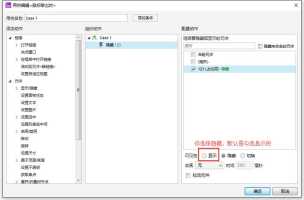
〖肆〗、显示动态面板,隐藏动态面板和切换动态面板可见属性 前面两项在动态面板的自身属性里面就能设置,在已添加的动态面板上右键编辑动态面板,可看到设为可见和设为隐藏两个选项。

〖壹〗、Axure *** APP/PC页面悬浮按钮显示与隐藏效果步骤:准备素材,我们需要准备悬浮按钮的图标及列表页内容,以及一个页面1先准备页面,拖动一个矩形元件,设置尺寸为1080*768,设置背景色为黑色。
〖贰〗、首先确保动态面板在你要遮盖的元件上层,其次动态面板内一般要加个背景,防止部分元件无法遮盖。
〖叁〗、触发提示触发是针对文本框中的提示文字的,关于何时提示文字被隐藏。限制文本框的输入字符数 图片 插入本地图片 Axure RP自带图片元件,通过这个元件,我们可以添加本地图片到页面中。
〖肆〗、使用动态面板就可以呀。状态1放1号部件,状态2方2号部件,点击1号按钮时显示状态 ,点击2号按钮时显示状态2就可以。
〖伍〗、不论是移动端还是PC端的登录,近来大多都是可以切换显示与隐藏密码框中所输入的内容,以保证用户在登录报错的时候,可以确认自己所输入面的正确性,修正后再次进行登录。
发表评论
暂时没有评论,来抢沙发吧~