axure简单还是墨刀简单?墨刀和axure可以互相导入吗?
4
2024-05-02

打开软件。首先找到电脑中的axure所在位置,点击并打开该软件,软件图标如下图所示:文本标签。
在文本框的passwordchar属性里改为*就可以了。
只要将textbox设置属性PARRWORDCHAR为“*”即可,如:textboxPasswordChar = *;TextBox组件使用虽然比较简单,但TextBox类的构成成员却是非常的丰富。在一般性的编程中,主要涉及到三类:属性、 *** 和事件。
复制密码框中的星号文字是无法直接实现的,因为密码框中的星号是用来隐藏实际密码内容的,目的是保护用户的密码安全。密码框的设计初衷是为了防止他人在用户输入密码时偷窥到密码内容。

点击右键设置交互样式,选取【选中】设置了填充和字色的样式,设置后保存,点击右键选取【转换为动态面板】(样式可根据自身需要设置)。双击动态面板复制内部面板分别命名为:导航栏一合并、导航栏一展开。
Axure *** 菜单动态伸缩效果步骤: *** 原型拉入四个矩形框型,作为一组主菜单与子菜单,画出两组菜单。主菜单命名为菜单一,下面三个子菜单分别命名为子菜单一,子菜单二,子菜单三。
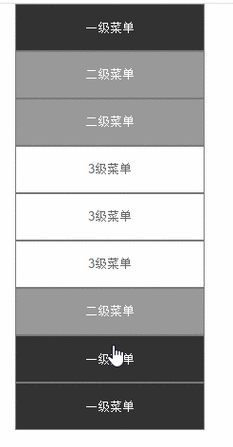
Axure做推拉菜单效果步骤:步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。步骤二:全选三个二级菜单,点击右键,选取转换为动态面板,并设置为隐藏。
设计产品原型时,利用Axure0工具 *** 折叠菜单效果。

放到内网,或者axshare上,或者有一个htmlruntime的app,可以在设备上直接浏览axure输出的html。 当然axure作为一个工具,不可能每个环节都是比较好的。
主菜单和工具栏:位于界面的最顶部,在这里新建、新建元件库,还可以对创建好的原型,进行保存等操作。站点地图面板:位于左上方,站点地图面板的作用是给设计人员提供了一个清晰的产品设计思路。
下边以图标为例讲一下 *** 元件库的具体步骤。
Axure有哪些内置的常用部件?线框图就是由一系列的部件组合而成,这和前端页面是一样的,页面由一系列的UI组件组合而成。不同的部件有着不同的功能属性,绘制原型的过程中要恰当选用这些部件。
Axure最新版本为0。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。

打开你的Axure,创建一个空白的RP文档。
使用Axure *** 二级下拉列表 *** :基本材料的准备矩形、上下箭头、中继器。矩形+上下箭头组和默认显示的部分,这里上箭头也是默认隐藏的。中继器+矩形(背景框)组合弹出选项,默认隐藏。
下面,我们主要学习如果 *** 分类外联搜索的原型,后续也可以多条件搜索表格、卡片、产品的内容。

打开软件。首先找到电脑中的axure所在位置,点击并打开该软件,软件图标如下图所示:文本标签。
输入框鼠标选中时,高亮;点击登录按钮时,用户名和密码校验;1选中时高亮交互这里的交互逻辑为:鼠标选中输入文本框时,输入框边框和icon颜色高亮显示,取消选中时,恢复原来样式。
Axure *** 一个密码输入框的步骤:『1』左侧放置矩形,文本为“密码框”;右侧需要使用动态面板(宽204,高30);双击动态面板后新增两个面板状态并分别命名:密码隐和密码显。
Axure *** 账号密码登录原型步骤:01实现效果单击账号输入框默认态得到焦点时(焦点即光标):内容清空,全局变量counter1由空(blank)变为0。文本改变时:counter1开始计数。

〖壹〗、Axure导航栏的展开与收缩 *** 教程:首先咱们先创建一个矩形,参数设置为长度:256,高度:54,填充颜色:#001529,并去掉该线宽设置为:0,左侧边距:40,点击右键设置选项组并命名:导航栏(参数可根据自身需要设置)。
〖贰〗、Axure *** 菜单动态伸缩效果步骤: *** 原型拉入四个矩形框型,作为一组主菜单与子菜单,画出两组菜单。主菜单命名为菜单一,下面三个子菜单分别命名为子菜单一,子菜单二,子菜单三。
〖叁〗、选中“一级导航_用户管理组合” , 单击时 增加动作:旋转 ,选取目标元件“用户管理展开”;选取:顺时针 180 度,动画:线性,250 毫秒 。完成以上的 *** ,我们会看到了单个导航栏已经完成。
〖肆〗、设计产品原型时,利用Axure0工具 *** 折叠菜单效果。
〖伍〗、整个菜单为一个元素组合。定义每个一级菜单为一个组合。这样设置元素移动时,可以选取一个组合,组合内所有元素都一起移动。 *** 菜单过程中, 所有的动态面板设置成“自动调整为内容尺寸”。
〖陆〗、Axure做推拉菜单效果步骤:步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。步骤二:全选三个二级菜单,点击右键,选取转换为动态面板,并设置为隐藏。
发表评论
暂时没有评论,来抢沙发吧~