CDR如何做环形,cdr中怎么做环形阵列
3
2024-04-30

做法如下 在场景的之一帧编写动作:stop();将之一个小图做成按钮,将第二个大图做成影片剪辑并在属性框中命名为 tu2 ,tu2内有二帧,之一帧内容是鼠标没经过时的图片,第二帧内容是鼠标经过时的图片。
做好一个链接 点击工具面板中CSS模式下的“+”,打开新建CSS样式面板 选取“复合内容”,选取a:link,表示正常链接时的样式。点击确定,打开样式设置面板,选取Color:#333,或别的你要的着色,确定。
这个问题涉及到MC的按钮元件了这些是基本的一些动作也许对你学习有帮助Press事件发生于鼠标在按钮上方,并按下鼠标 Release发生在按钮上方按下鼠标,接着松开鼠标时。
你会发现手一天天的酸痛,当你知道“鼠标手”是一种疾病的时候,你很有可能已经患上了这种顽疾,你可以在百度关注一下“ 人体工程学鼠标 ” ,“ 德国 minicute ” 相对比较好,就是开始用的时候你会不怎么习惯。
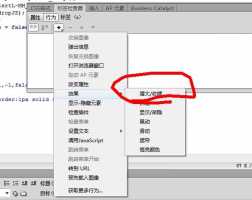
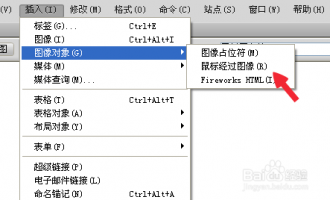
点击你要更换的鼠标经过的图片,然后点“插入”——“图像对象”——“鼠标经过图像”在这里点击你要更换的图片就OK。。实在不懂你再CALL我。

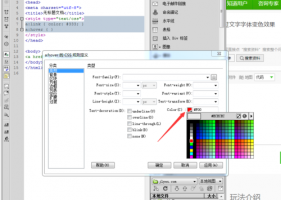
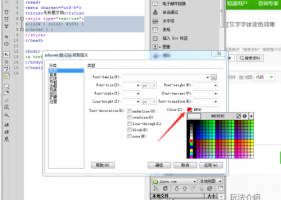
〖壹〗、利用css3的rotate(angle) 实现文字翻转,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如transform:rotate(30deg):2,直接定义color即可实现文字变色效果。
〖贰〗、做好一个链接 点击工具面板中CSS模式下的“+”,打开新建CSS样式面板 选取“复合内容”,选取a:link,表示正常链接时的样式。点击确定,打开样式设置面板,选取Color:#333,或别的你要的着色,确定。
〖叁〗、可以设置为鼠标经过时的背景图片或者背景颜色都可以设置 a { color:#FFF; } 这是设置链接的文字颜色。
〖肆〗、能用Dreamweaver MX实现。在页面里面使用CSS样式控制即可。 可以实现非常丰富的鼠标效果,包括变色、移位、变大、变小,甚至图片翻转,图片模糊都可以。

如果希望鼠标经过时图片的尺寸变成600*450,那么在css里面只要这样定义就行了:.pic img:hover{width:600px;height:450px} 这个代码在ie6下会不生效,因为ie6不支持除A标签外的其他元素的:hover伪类。
做法如下 在场景的之一帧编写动作:stop();将之一个小图做成按钮,将第二个大图做成影片剪辑并在属性框中命名为 tu2 ,tu2内有二帧,之一帧内容是鼠标没经过时的图片,第二帧内容是鼠标经过时的图片。
你会发现手一天天的酸痛,当你知道“鼠标手”是一种疾病的时候,你很有可能已经患上了这种顽疾,你可以在百度关注一下“ 人体工程学鼠标 ” ,“ 德国 minicute ” 相对比较好,就是开始用的时候你会不怎么习惯。
如果你说的在“鼠标旁边就会弹出另一张图片”是说在固定位置的话,那你用DW的“层”结合“行为”应该就可以实现的,在行为面板里,找onmouseover,然后改display的值,显示为block,隐藏为none。
首先要把需要的图片都事先放在网页上(一般放在一个div里)。然后用css隐藏之一个以外的图片,然后给之一张图片设置一个鼠标移入事件,当鼠标移动到图片上的时候,之一张图片隐藏,第二张图片显示。这样图片就改变了。

将之一个小图做成按钮,将第二个大图做成影片剪辑并在属性框中命名为 tu2 ,tu2内有二帧,之一帧内容是鼠标没经过时的图片,第二帧内容是鼠标经过时的图片。
这个问题涉及到MC的按钮元件了这些是基本的一些动作也许对你学习有帮助Press事件发生于鼠标在按钮上方,并按下鼠标 Release发生在按钮上方按下鼠标,接着松开鼠标时。
确定。下面设置鼠标经过的文字色彩,还是借鉴第二步,打开新建CSS规则面板,选取“复合内容”,选取器中选取:a:hover,color中选取鼠标经过的颜色,这里以“#F00”即红色为例。确定。下面看一下效果,完毕。
如果你说的在“鼠标旁边就会弹出另一张图片”是说在固定位置的话,那你用DW的“层”结合“行为”应该就可以实现的,在行为面板里,找onmouseover,然后改display的值,显示为block,隐藏为none。
点击你要更换的鼠标经过的图片,然后点“插入”——“图像对象”——“鼠标经过图像”在这里点击你要更换的图片就OK。。实在不懂你再CALL我。
使用纯CSS即可实现全部效果,代码也很简单。原理:hover触发CSS临近选取器 所需工具:DW(用来给图片画热区),PS(算出弹出层的top和left偏移值)我在Demo里画了三个热区(位置如下图),你用鼠标悬停到上面即可看到效果。
发表评论
暂时没有评论,来抢沙发吧~